GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Optimize Your Page Tons Time Using GTmetrix PageSpeed Tools
In today's digital landscape, optimizing web page lots time is not merely a technological necessity yet a critical aspect in customer engagement and retention. GTmetrix PageSpeed devices provide a durable structure for assessing your internet site's efficiency via actionable recommendations and insightful metrics. By leveraging functions such as the waterfall graph and efficiency scores, you can determine certain locations that call for interest. Nonetheless, understanding how to translate these insights and apply effective changes is crucial for realizing their full advantage. What are the vital strategies that can result in substantial improvements in your on the internet existence?
Comprehending GTmetrix Fundamentals
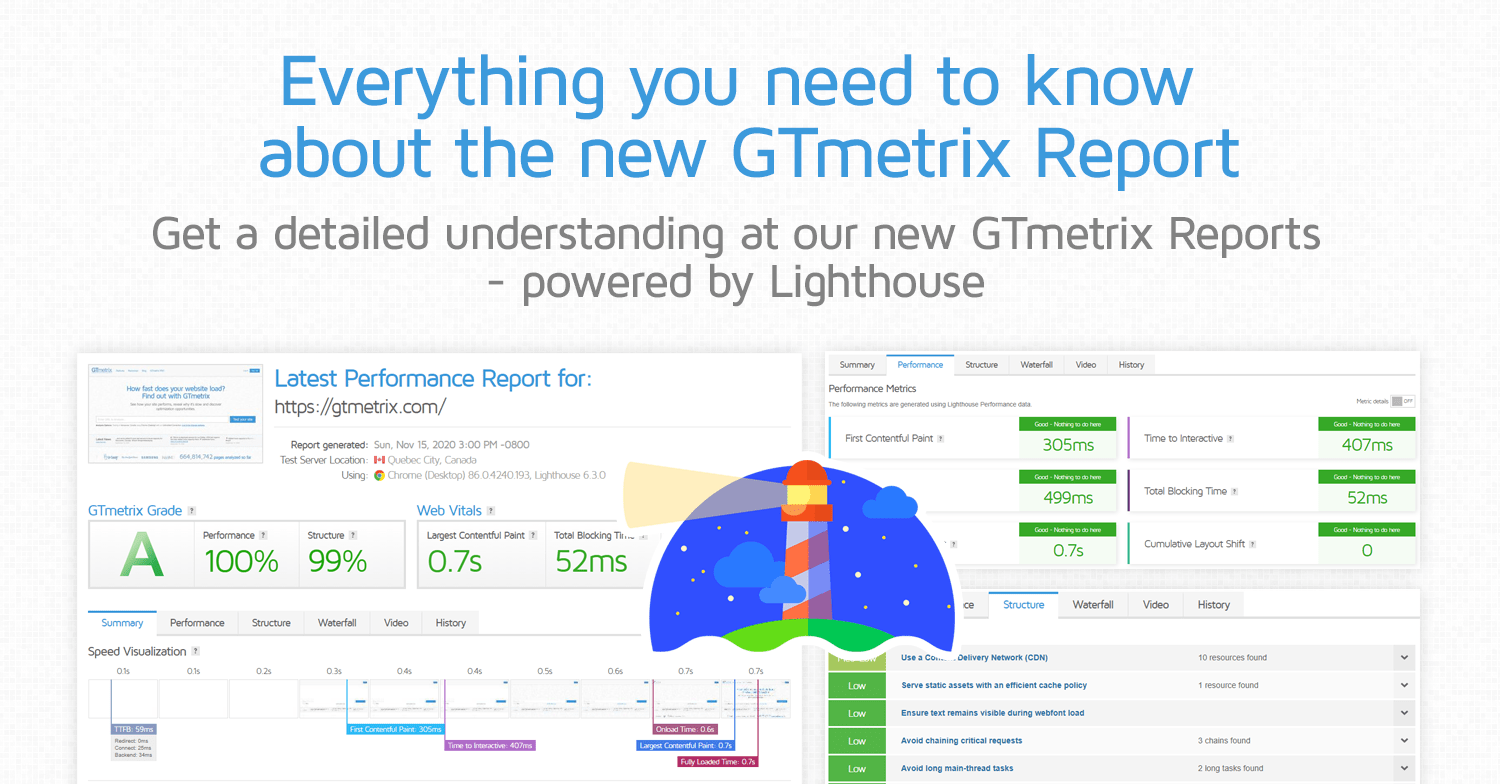
GTmetrix is an effective device made to assess the efficiency of website, supplying useful insights into load times and total customer experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a thorough analysis of different web efficiency aspects. This dual approach makes it possible for users to determine certain areas for renovation and optimize their web sites efficiently.
The tool creates in-depth reports that emphasize critical efficiency signs, consisting of page load time, complete page size, and the variety of requests made. In addition, GTmetrix designates a performance rating, giving customers an at-a-glance understanding of their web site's efficiency.
Customers can access different features, such as the capability to test from various geographic areas and gadgets, guaranteeing that the evaluation reflects the viewpoints of diverse customer experiences. Moreover, GTmetrix provides actionable referrals, directing internet site owners toward finest techniques for optimization.
Recognizing these principles is necessary for web designers and digital online marketers alike, as boosted page tons times can boost user interaction, rise conversion prices, and reinforce online search engine positions. Familiarity with GTmetrix leads the way for effective performance optimization methods.
Evaluating Your Performance Report
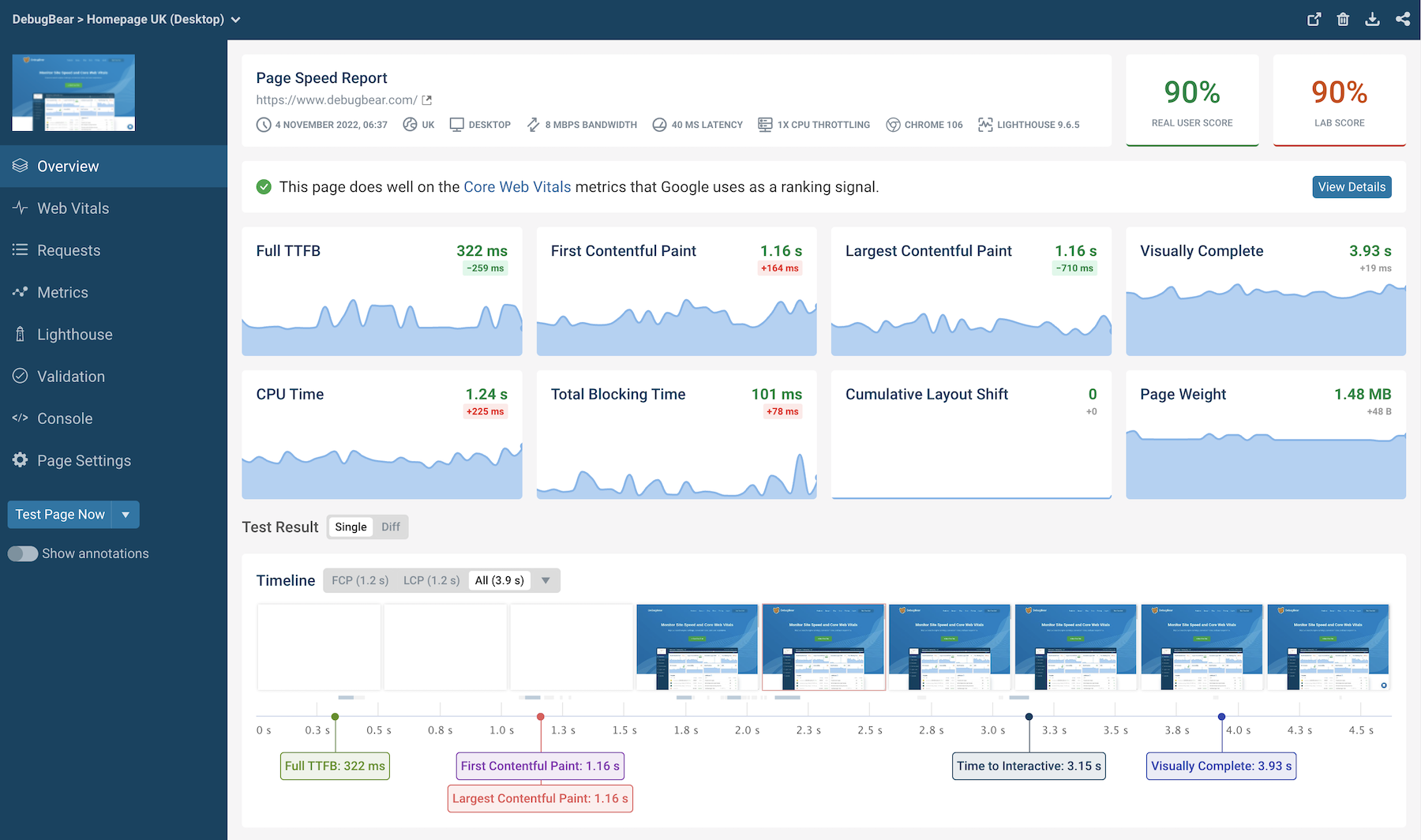
When customers have actually created their efficiency records via GTmetrix, the next step is to thoroughly evaluate the data presented. The report usually includes two core metrics: PageSpeed Score and YSlow Score, which offer an introduction of your web site's efficiency versus market requirements (gtmetrix pagespeed). A high score suggests effective loading times, while a low score signals locations requiring renovation
Upon assessing the record, individuals ought to concentrate on the waterfall chart, which visually stands for the filling series of each aspect on the page. This comprehensive break down allows users to recognize which sources are creating hold-ups. Pay specific interest to the packing time of vital possessions like stylesheets, photos, and manuscripts.
Additionally, GTmetrix offers understandings right into different performance indicators, such as fully filled time, overall page size, and the number of demands made. Recognizing these metrics is critical for determining details traffic jams impacting overall performance.
Furthermore, the record consists of historical information, making it possible for customers to track performance trends with time. This aspect is vital for determining the impact of any kind of optimizations carried out. By methodically examining these parts, individuals can get a comprehensive understanding of their web site's performance landscape.
Secret Suggestions for Optimization

First of all, compressing photos is vital, as large data can significantly reduce filling times. Use layouts like WebP or execute careless loading techniques to delay off-screen photos till they are needed.
Secondly, minifying CSS and JavaScript documents decreases their dimension, which accelerates loading. Tools like UglifyJS or CSSNano can help in this procedure.
Thirdly, leveraging web browser caching permits returning site visitors to fill pages quicker by saving fixed resources locally. Establish proper expiry dates for cacheable products to make best use of effectiveness.
In addition, consider utilizing a Content Delivery Network (CDN) CDNs distribute your material across several servers worldwide, guaranteeing that individuals accessibility data from the closest area, more decreasing latency. - gtmetrix pagespeed
Carrying Out Adjustments Efficiently
To carry out adjustments effectively, a structured method is necessary. Begin by focusing on the suggestions supplied by GTmetrix based upon their possible effect on your web page lots time. Emphasis first on crucial issues, such as image optimization and script minification, as these frequently yield the most significant enhancements.
Next, assign sources and define obligations within your group. Appoint tasks according to know-how, guaranteeing that web designers, designers, and content developers work together effortlessly. Establish a timeline for implementing changes, which aids keep energy and urges accountability.
After executing the adjustments, it is critical to evaluate the web site completely. Utilize GTmetrix to assess the web page tons time and verify that the implemented changes have created the desired results. Determine any kind of unforeseen concerns and make required adjustments without delay.
Additionally, document each change made, including the reasoning behind it and the end result observed. This paperwork will function as a this hyperlink valuable reference for future optimization initiatives and help with expertise transfer within the team. By following this organized technique, you can make sure that your changes are not only efficient yet likewise sustainable in achieving long-lasting efficiency enhancements.
Surveillance Progress Consistently
Regularly keeping track of progression is vital to make sure that the adjustments made to enhance web page load time are reliable and lasting. After carrying out approaches originated from GTmetrix PageSpeed Tools, it is necessary to track the efficiency of your site constantly. This not only assists recognize any regressions in speed however additionally supplies understandings right into just how customer experience is developing.
Make use of GTmetrix's coverage attributes to create normal performance reports, which can highlight patterns in time. Take notice of essential metrics such as totally loaded time, total page size, and the number of demands. Develop a regular to examine these metrics occasionally-- once a week or regular monthly, depending on your site's traffic and update frequency.

Verdict
To conclude, leveraging GTmetrix PageSpeed tools is important for maximizing web page lots times and boosting customer experience. By recognizing the system's basics, assessing efficiency reports, and check this implementing key recommendations, substantial enhancements can be achieved. Continuous surveillance of development ensures that optimizations continue to be efficient over time. Inevitably, a methodical strategy to using GTmetrix will cause sustained enhancements in web site performance, cultivating enhanced customer contentment and interaction.
GTmetrix is an effective tool developed to examine the performance of web pages, supplying valuable understandings into tons times and total user experience.When customers have actually created their performance reports with GTmetrix, the following action is to thoroughly evaluate the data offered.Additionally, the report consists of historic information, enabling individuals to track efficiency trends over time.Utilize GTmetrix's reporting functions to create normal efficiency records, which can highlight trends over time. Inevitably, an organized approach to utilizing GTmetrix will lead to sustained enhancements in site performance, cultivating raised customer satisfaction and engagement.
Report this page